Workflow

PRODUCTION
FLOW OF WEB.
制作の流れ (Webサイト)
ヒアリング
ご依頼内容、依頼背景、サイトの目的、費用感、スケジュールなどご用件をヒアリングさせていただき、概算お見積りをご提示いたします。
※概算お見積りはプロジェクトの初期段階での予測であるため、制作が進行するにつれて変動することを予めご了承ください。
リサーチ
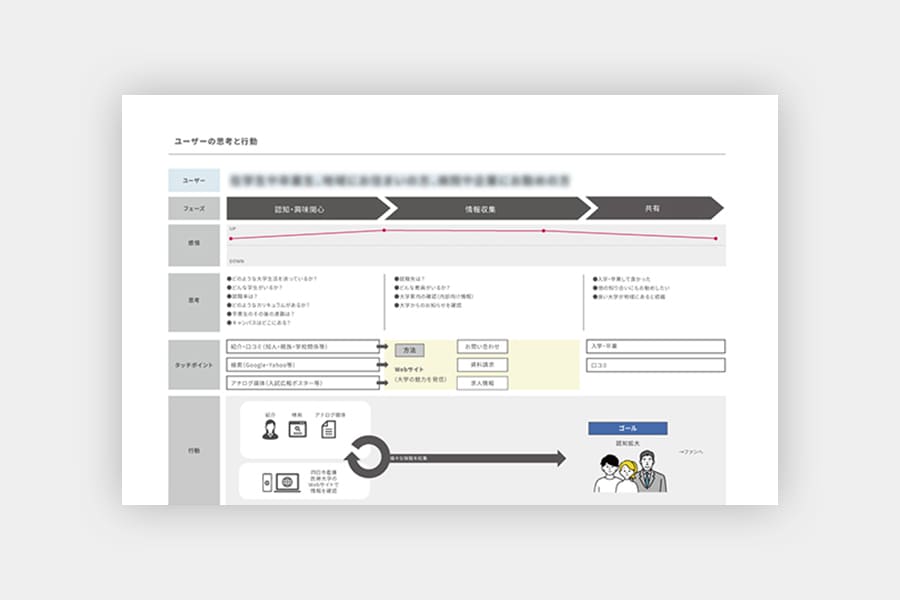
会社やブランドの強みや特徴を明確にし、同時に弱みや課題も見つけ出します。業界のトレンドや競合状況をチェックし、市場での立ち位置や競争力を把握します。また、ターゲットユーザーの属性や行動特性についても調査します。これらの情報を集めることで、具体的な課題解決策を見つけ出すための土台を作ります。
分析 & 戦略設計
リサーチで得た特徴や課題などの情報を基に、Webサイトのコンセプトを明確化し、伝えたいメッセージやターゲットに対してどのようにアプローチするかを考えていきます。こうすることで、本当に必要な要素や不必要な要素が明確になり、充実したWebサイトへの実現方法を見出すことができます。
情報整理 & 導線設計
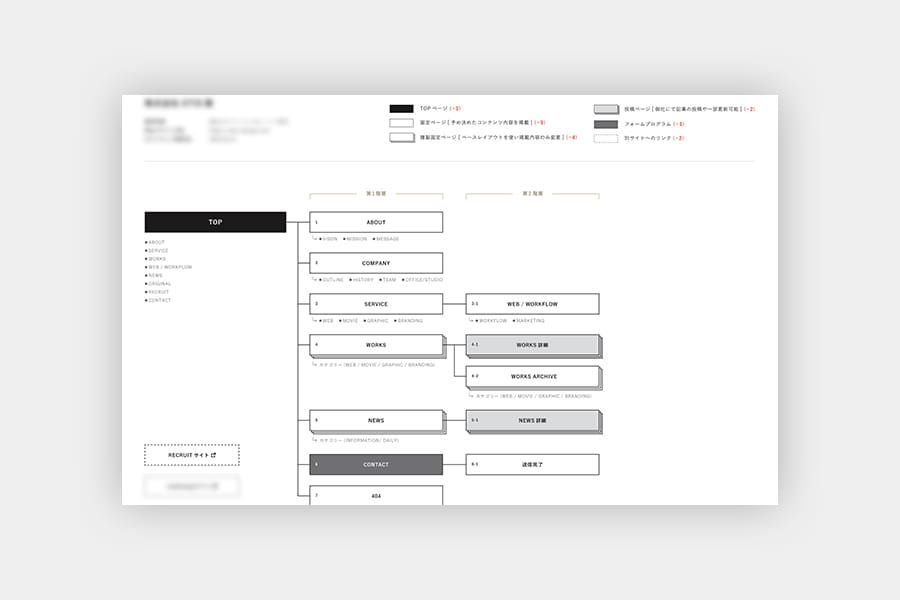
ここは、ATISがとても大切にしているWebサイトの基盤を築くフェーズです。
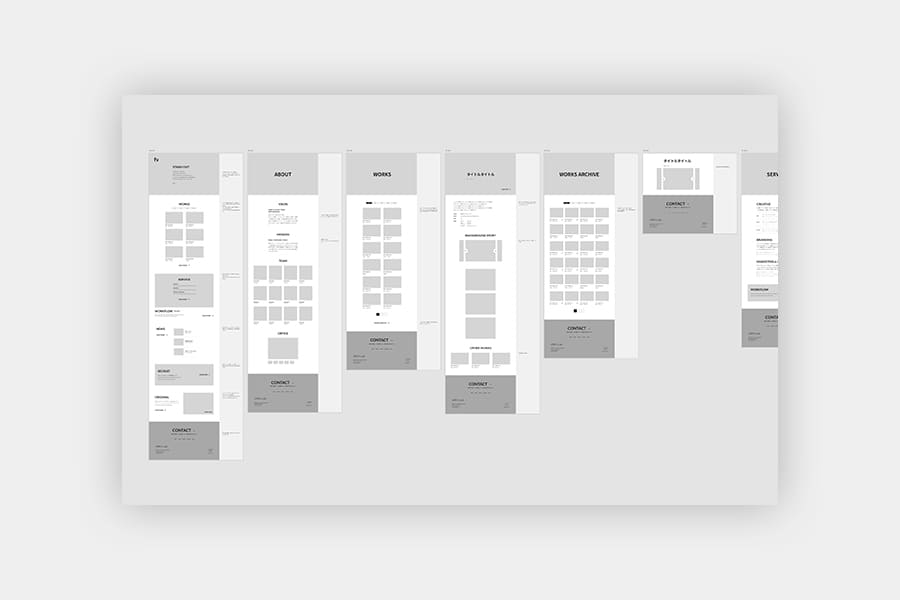
デザインに入る前に、サイト全体の構造がわかるサイトマップや、各ページに掲載する情報や導線設計を具体的に決めたワイヤーフレームと呼ばれるものを作ります。
いきなりデザインへ入ると「〇〇の要素を入れたい」「このコンテンツはいらない」など構造に関する要望が後からでてくる可能性があり、手戻りや追加コストが発生したり、設計のズレを引き起こす恐れがあります。
これらのトラブルを少なくするため、コンテンツの内容をしっかりと決めることがとても重要です。また外見の魅力だけでなく、コンテンツを充実させることで魅力的なウェブサイトを実現します。
デザイン & 開発
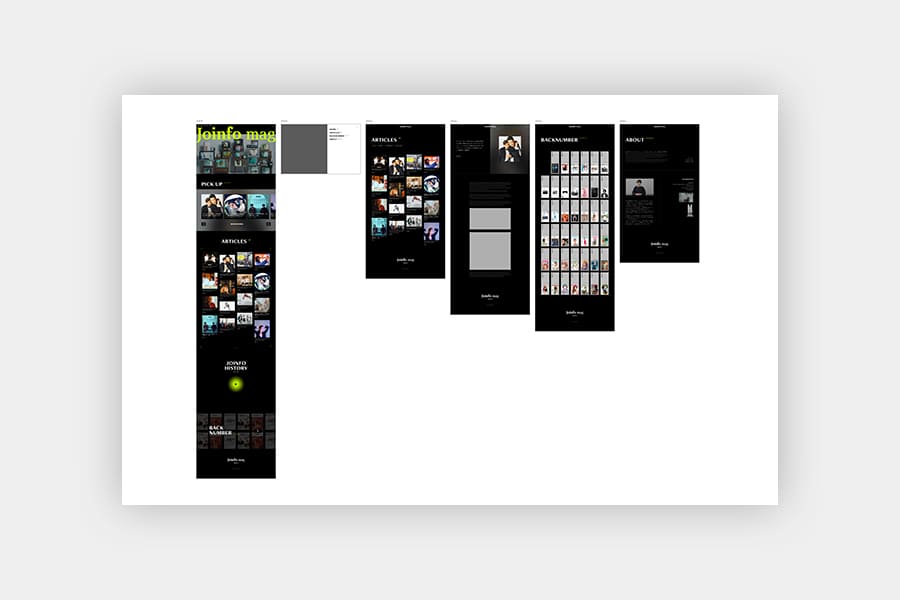
コンセプトやワイヤーフレームを基に、デザイン制作に移ります。会社やブランドの強みや特徴を最大限に生かした独自のビジュアルや、ユーザーが使いやすく見やすいデザインを追求します。
また、写真もWebサイトにおいて非常に重要ですので、予算に合わせて撮影も行います。ページ数を減らしてでも、写真にこだわることをおすすめします。
デザインが確定後、開発に進みます。さまざまなデバイスで崩れなく表示されるようレスポンシブ対応を行い、予算やサイトのイメージに合わせてアニメーションを活用した表現を取り入れます。
また、お知らせや実績投稿などクライアント様自身で更新できるコンテンツがある場合は投稿マニュアルも作成いたします。
公開
Webサイトの内容やデザインを確認し、スペルミスや問題がないかをチェックします。異なるデバイスや主要なブラウザでの表示確認や、お問い合わせフォームが正常に動作しているかなどの様々なテストや確認を行います。さらに、SEO対策とセキュリティの強化も行います。その後、問題がなければ公開となります。
運用 & 改善
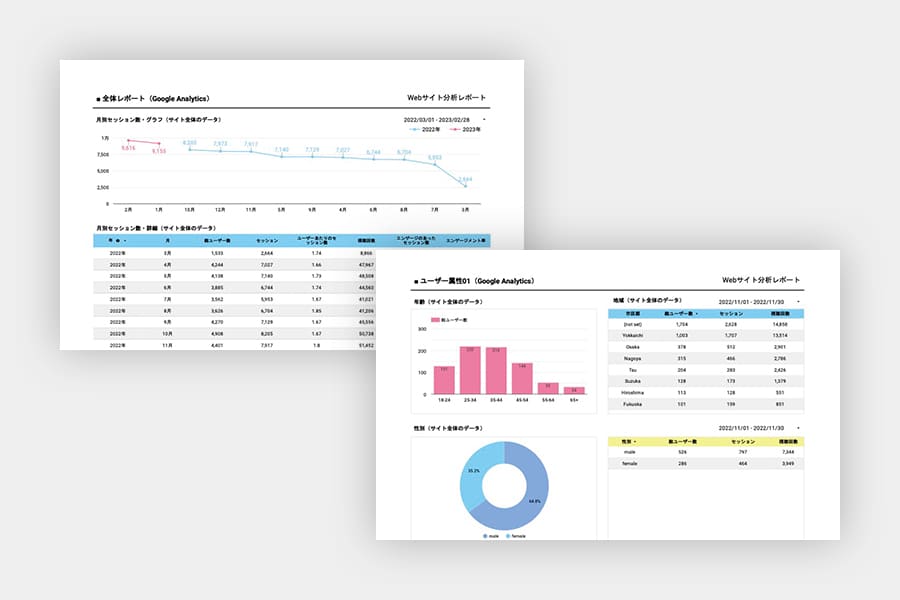
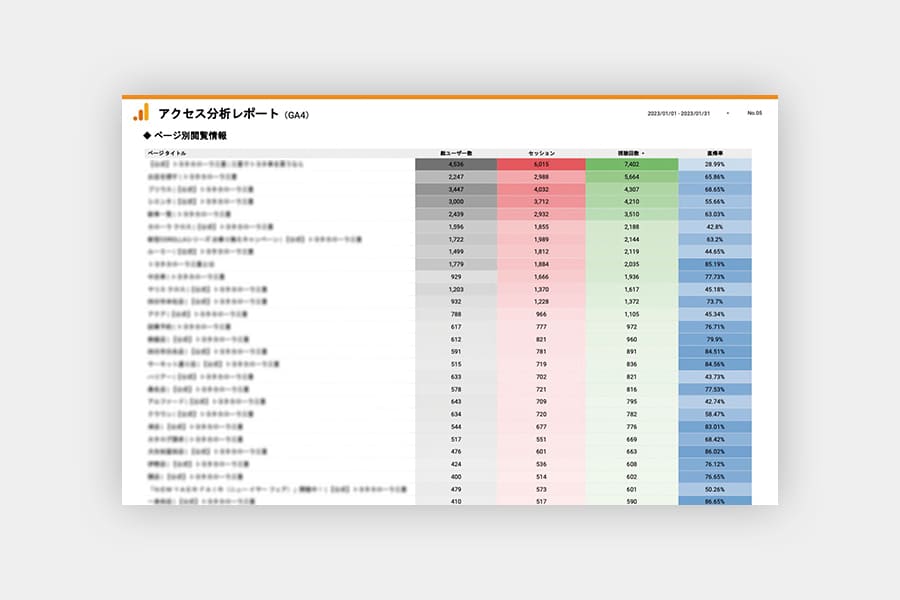
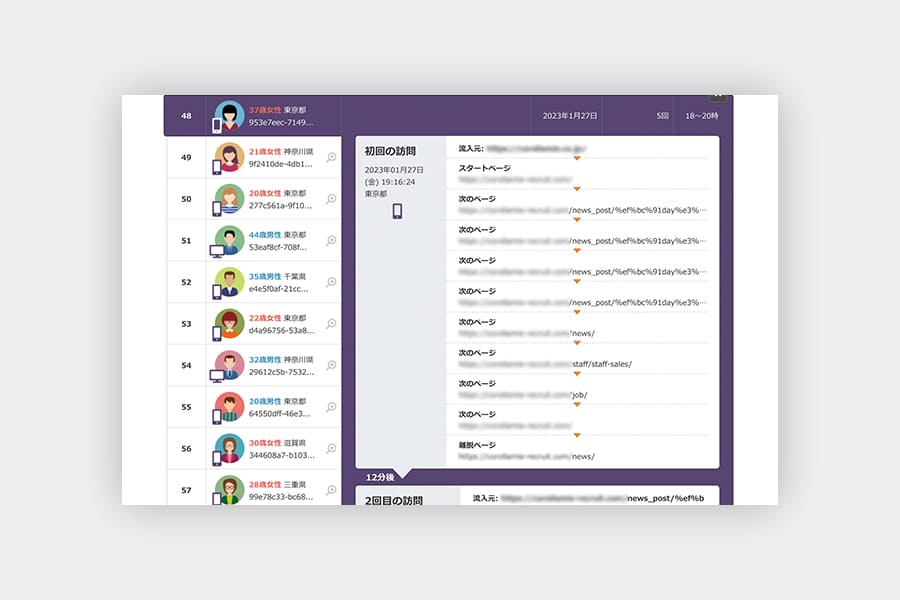
ご希望があれば、Webサイト公開後も、システムメンテナンスやコンテンツの更新、投稿代行などのアフターフォローをしっかりとサポートいたします。また、Googleアナリティクスやサーチコンソールなどの分析ツールを活用し、レポートの提出やサイトの改善案を提案いたします。
ターゲット層の興味関心や行動は日々変化していくため、データ分析を基に定期的な改善を行うことで、よりユーザーに刺さる魅力的なWebサイトへと進化させることができます。
PRODUCTION
FLOW OF MOVIE.
制作の流れ (動画)
ヒアリング
映像の目的や内容・伝えたいメッセージ・視聴者のターゲット・予算や納期など、詳細を打ち合わせいたします。
資料作成
シナリオ・コンテなどの資料を作成します。台本として仕上げ後に、各スタッフで内容を共有します。その後、スケジュール調整、ロケーションの下見、香盤表の作成、モデルの手配、小道具などの準備を行います。
撮影
機材のセッティング、構図や音声の確認後、台本を基に本番の撮影を開始します。

編集
撮影後、各シーンをまとめて1つの映像に仕上げる編集作業に進みます。
使用するカットを精査し、仮のナレーションやBGMを入れて仮編集を行います。
確認が済んだら、色彩補正や音声調整、テロップやエフェクト(効果)などを入れる本編集に進みます。

修正
修正点があれば、お客様からのフィードバックを元に修正作業を行います。
納品
映像が完成したら納品用メディアを作成し、お客様へ納品し完了です。